Practicing What We Preach
Case Study
Reducing website energy consumption while increasing accessibility and driving engagement.
We are a design agency specializing in ClimateTech, helping companies create impactful digital products through research-driven design. Our multidisciplinary team focuses on enhancing customer engagement and accelerating product development for startups at various growth stages.
Background
At Allelo, we believe in consuming less and generating positive impact. We are lucky to work with companies who share these values. Sometimes, despite our best intentions, we forget to look inward and examine our own output and how we treat the world. After a period of rapid growth with all of our attention focused on clients, we felt called to ask ourselves if we are truly practicing what we preach.
We set out to complete a thorough audit of our website, diving deep into the behavior we are supporting, design, accessibility, and environmental impact. This came with some challenges and hard decisions, and it called into question how we prioritize messaging vs. sustainability.
Overview
Industry
Agency, Design
Services
UX/Product Design
Strategy
Marketing
Digital emissions account for 3.7% of global greenhouse gas emissions.
Reduce our site's digital footprint
Improve site accessibility
Enhance site communication effectiveness
We began this process to align with our values of accessibility and sustainability because no matter your size, your impact matters. Surprisingly digital emissions contribute 3.7% to global greenhouse gases, and 95% of websites fall short of accessibility standards. We aim to lead by reducing our digital footprint and improving accessibility.
Goals
Managing bias in strategy and communication
Navigating limitations of our drag-and-drop website platform
Balancing internal growth with client work
As designers, researcher and strategist, we find it hard to stay unbiased while maintaining our unique voice. Deciding which visual elements are worth their environmental cost requires tough decisions. Additionally, our current platform’s limitations further complicate reducing our digital footprint, an uncommon concern in many digital hosting discussions.
Challenges
Weekly meetings with a focused team
Brainstorming, confirming steps and pivoting when needed
Close tracking of tasks to address: Accessibility, Efficiency & Strategy
Over the past 2 months, we formed a small team of project managers, designers & researchers to face the music of our own shortcomings. During this process, we met weekly to touch base on tasks, have hard conversations, debate, brainstorm, and to push for the finish line. We had 3 main areas of focus: accessibility, efficiency and strategy. To kick off the project we conducted an audit of our current site and evaluated each of focus areas.
Process
The Work
Accessibility
Creating a Space for Everyone
Prioritize accessibility, design, or consumption
Strategic use of available resources
Using several automated accessibility tools, we generated reports highlighting the areas where we were falling short. As was expected, these centered primarily on visual needs, such as color contrast, font size, large swaths of text, alt. text for imagery, and how to tackle elements in motion. While accessibility standards advise websites to make it possible to pause any moving elements, doing so greatly increases the data needed to run the site and significantly raises our energy use. We explored getting rid of the dynamic elements, but know how important engaging design is for helping users focus and for storytelling effectiveness. Enter: our first big moment for reflection - do we prioritize design or environmental impact?
Collaboratively, we devised a solution that allows some of our design elements to remain while using less energy, but we did have to eliminate the option for the pausing of these elements. Instead, we prioritized accessibility by reducing the number of moving parts, bumping up contrasts, reducing word count, ensuring responsiveness across devices, and implementing a cleaner layout.
Performance & Efficiency
Maximizing Impact with Minimal Footprint
Reduce image file sizes
Replace PNGs with SVGs
Use motion intentionally
Use a green host
We understand the physical footprint the digital world can have on the environment. People may not think about how their internet and device usage directly impacts the environment, but every click and page load counts. Previously our page load size was 13.81 MB (as per SEO Optimizer Webpage File Size Check Tool); with just 1000 page visits, this is equivalent to driving 19.69 miles in a Tesla Model S.
Now, given a more tangible understanding of our impact, we wanted to make the site as light and efficient as possible. We struggled with the limitations and degeneracies of our website builder. No-code and drag-and-drop tools are notorious for having large page file sizes due to the inefficient code structure and unnecessary code weight. We went back and forth about the potential of creating a new site from scratch or using a lighter site builder. We ultimately decided to stick to our site builder for now. Because like our clients, we are operating on a budget. We had to maximize impact with the resources we had available and that meant compromise.
Learn more in our blog post: Reduce Your Squarespace Digital Footprint by 70%+
Clarity Without Compromise
Strategy
Stepping back and letting go (even if you love it)
Promoting design AND promoting ourselves
Information architecture basics for ease of use
Write more succinctly, not just more
Always make the decision based on what’s most useful for the people being served (the users - otherwise known as people)
One of the ways that energy consumption can also be reduced is by streamlining communication which allows for shorter pages and fewer elements. We also took a step back to evaluate our user focused design and marketing approach, which illuminated many ways we could improve. This part was especially hard due to us trying to maintain objectivity and be critical of work we had put effort into, we’re proud of, and loved. We dug deep and tackled this task with grit and humility.
Marketing
Allelo was built on the core knowledge that design has impact. Consideration of ease of use, visual sensibility and behavioral awareness can make or break you. We realized in our site re-work that we know this to be true in such a profound way, and get so excited by it, that we were overselling design as a concept and underselling ourselves as the stellar team who can bring the power of design to the companies we serve. While we will always promote the necessity of design, we reworked some of our messaging to also promote our talents.
User Needs
Making some high-level changes in our layout, we improved ease of access to information, ensuring that site visitors would easily be able to find what they are looking for. We dove into the content of the site, questioning the necessity of the information provided, and made significant edits to reduce length and ease cognitive load. We explored the needs of our primary audience, taking into consideration typical user behavior such as skimmers vs. searchers, and revised our writing to best meet these needs.
Results
Measurable Impact At All Levels
We went live with a new site, showcasing:
Image sizes reduced by 83% from 12 MB to 2 MB
Page load file size reduced by 72% from 13.81 MB to 3.23 MB
Word count reduced by 27%
Clearer organization of essential information via user feedback
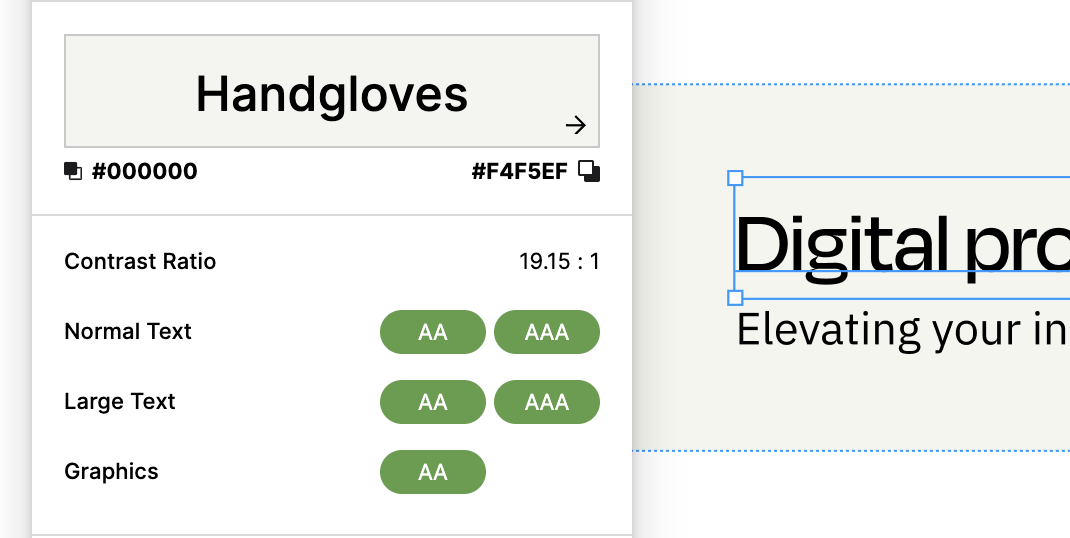
Contrast levels raised for enhanced readability
Reflections On The Process
Refining our own digital presence has reinforced our belief that impactful design is about more than aesthetics—it's about making mindful choices that serve both our users and the planet. By embracing accessibility and efficiency, we are not only enhancing user experience but also paving the way for a more sustainable digital future.
Design is iterative, and so is growth. We took a big step towards fully embodying the principles and standards we feel all should be held to, and are delighted with the result. Take a look and tell us what you think!